[CI] Multiple Language on CodeIgniter Custom Validation
Posted: Mon Jul 18, 2016 9:46 am
Một ví dụ khi cần đề gợi nhớ lại 'Tuỳ biến Validation' trên form
và xuất ra thông báo cho 2 hai ngôn ngữ tiếng anh (mặc định) và tiếng việt.



Một "Custom validation" phải có:(Link Form Validation CI)
- phải có dòng khai báo sử dụng bộ thư viện 'form_validation' của CI
- rule : chỉ định trường nào sẽ được gọi hàm tuỳ biến để kiểm tra.
set_rules('tên trường', 'Chuỗi Hiển thị của tên trường', 'call_back_tên_hàm_kiểm_tra')
ghi chú: 'call_back' là tiền tố
- và messaage : thông báo trả về khi kiểm tra không hợp lệ
set_message('tên_hàm_kiểm_tra', 'chuỗi thông báo')
Để sử dụng cho nhiều ngôn ngữ: (link CI language_helper , link language class CI)
- Khai báo các tập dữ liệu [tên_tập_hợp]_lang.php trong thư 'language' của CI tương ứng cho từng ngôn ngữ
ghi chú: 'lang' là hậu tố của file language
- phải có dòng khai báo sử dụng lại helper 'langulage' của CI
- load đúng tập dữ liệu [tên_tập_hợp] ứng với từng ngôn ngữ để sử dụng
- lấy đúng lang->line(key) hoặc dùng đúng trong mảng giá trị đã load
\myci\system\language\vietnamese\fieldname_lang.php
\myci\system\language\vietnamese\custom_lang.php
\system\language\english\fieldname_lang.php
\system\language\english\custom_lang.php
\application\controllers\Practice.php
\application\views\v_form.php
Hy vọng với kiến thức này ta có thể xây dựng hệ thông validation toàn diện hỗ trợ nhiều ngôn ngữ hơn.
tthlan.info
và xuất ra thông báo cho 2 hai ngôn ngữ tiếng anh (mặc định) và tiếng việt.



Một "Custom validation" phải có:(Link Form Validation CI)
- phải có dòng khai báo sử dụng bộ thư viện 'form_validation' của CI
- rule : chỉ định trường nào sẽ được gọi hàm tuỳ biến để kiểm tra.
set_rules('tên trường', 'Chuỗi Hiển thị của tên trường', 'call_back_tên_hàm_kiểm_tra')
ghi chú: 'call_back' là tiền tố
- và messaage : thông báo trả về khi kiểm tra không hợp lệ
set_message('tên_hàm_kiểm_tra', 'chuỗi thông báo')
Để sử dụng cho nhiều ngôn ngữ: (link CI language_helper , link language class CI)
- Khai báo các tập dữ liệu [tên_tập_hợp]_lang.php trong thư 'language' của CI tương ứng cho từng ngôn ngữ
ghi chú: 'lang' là hậu tố của file language
- phải có dòng khai báo sử dụng lại helper 'langulage' của CI
- load đúng tập dữ liệu [tên_tập_hợp] ứng với từng ngôn ngữ để sử dụng
- lấy đúng lang->line(key) hoặc dùng đúng trong mảng giá trị đã load
\myci\system\language\vietnamese\fieldname_lang.php
Code: Select all
$lang['input_1'] = 'Trường Dữ Liệu';Code: Select all
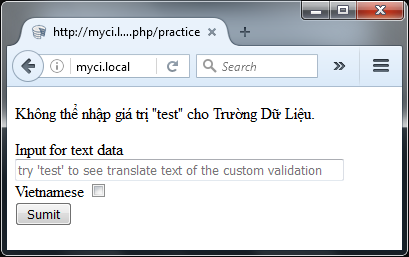
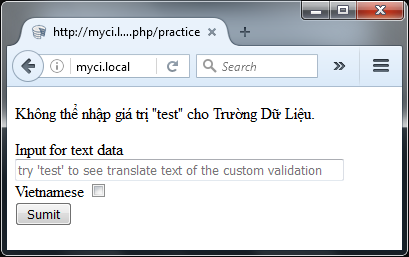
$lang['not_text'] = 'Không thể nhập giá trị "test" cho {field}.';Code: Select all
$lang['input_1'] = 'Input Data';Code: Select all
$lang['not_text'] = 'Không thể nhập giá trị "test" cho {field}.';Code: Select all
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Practice extends CI_Controller {
public function index()
{
/* Load library & helper */
$this->load->helper('language');
$this->load->helper(array('form', 'url'));
$this->load->library('form_validation');
/* Detect option 'language' selected on view */
if (!empty($this->input->post('ck_lang')))
{
/* set language will be used */
$this->config->set_item('language', 'vietnamese');
}
/* get current used language 'english' or 'vietnamese'*/
$lang = $this->config->item('language');
/* load custom_lang.php file in .\system\language\english folder or language\vietnamese folder */
$this->lang->load('custom',$lang);
/* load fieldname_lang.php file in .\system\language\english folder or language\vietnamese folder */
$this->lang->load('fieldname',$lang);
$this->form_validation->set_rules('input_1', $this->lang->line('input_1'), 'callback_inputdata_check');
/* $this->form_validation->set_rules('input_1', 'lang:input_1', 'callback_inputdata_check'); */
/* $this->form_validation->set_rules('input_1', 'Data Input 1', 'callback_inputdata_check'); */
if ($this->form_validation->run() == FALSE)
{
$this->load->view('v_form'); /* Load view when successfull valiation */
}
else
{
$this->load->view('v_form'); /* Default view or View be load back when fail validation */
}
}
public function inputdata_check($str)
{
if (strtolower(trim($str)) == 'test')
{
$this->form_validation->set_message('inputdata_check', $this->lang->line('not_text'));
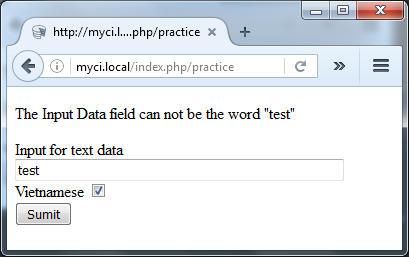
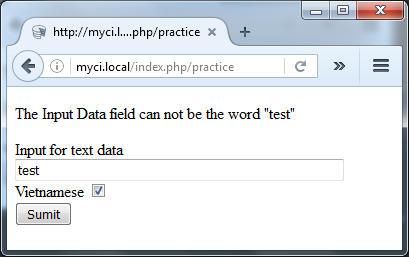
//$this->form_validation->set_message('inputdata_check', 'The {field} field can not be the word "test"');
return FALSE;
}
else
{
return TRUE;
}
}
}Code: Select all
<form accept-charset="utf-8" method="post" action="practice">
<div class="form-validation-output">
<?php echo validation_errors(); ?>
</div>
<div class="form-group">
<div class="data-row">
<label for="input_1">Input for text data</label>
<input id="input_1" name="input_1" type="text" size="50" placeholder="try 'test' to see translate text of the custom validation">
</div>
<div class="data-row">
<label for="ck_lang">Vietnamese</label>
<input id="ck_lang" name="ck_lang" type="checkbox">
</div>
</div>
<div class="form-actions">
<div class="submit-row">
<input type="submit" name="submit" value="Sumit">
</div>
</div>
</form>tthlan.info