[CSS] Border 2 màu - two color borders
Posted: Thu Oct 20, 2016 6:20 am
[CSS] Border 2 màu - two color borders
Style Code- on css file
Html Code
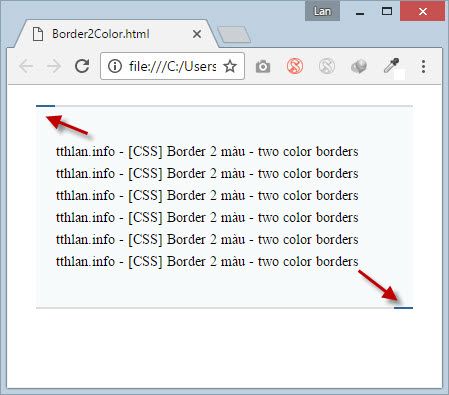
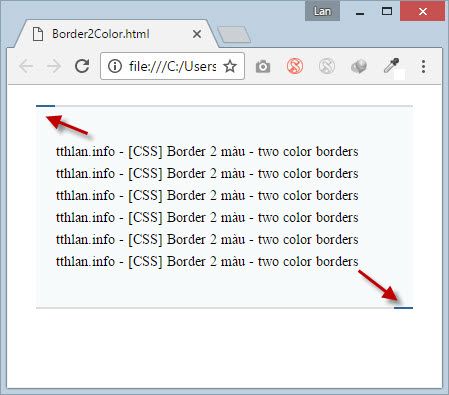
Và kết quả thu được

Chúc bạn thành công!
Style Code- on css file
Code: Select all
.leadText::before {
border-bottom: 2px solid #2c679a;
bottom: 0;
content: "";
margin-bottom: -2px;
position: absolute;
right: 0;
width: 5%;
}
.leadText {
background-color: #f7fafb;
border-bottom: 2px solid #dcdcdc;
border-top: 2px solid #dcdcdc;
font-size: 14px;
line-height: 22px;
margin: 20px;
padding: 20px;
position: relative;
}
.leadText::after {
border-bottom: 2px solid #2c679a;
content: "";
left: 0;
margin-top: -2px;
position: absolute;
top: 0;
width: 5%;
}
Code: Select all
<div class="leadText">
<p class="companyLogo"></p>
<p class="text">tthlan.info - [CSS] Border 2 màu - two color borders tthlan.info - [CSS] Border 2 màu - two color borders tthlan.info - [CSS] Border 2 màu - two color borders tthlan.info - [CSS] Border 2 màu - two color borders tthlan.info - [CSS] Border 2 màu - two color borders tthlan.info - [CSS] Border 2 màu - two color borders </p>
</div>
Chúc bạn thành công!